Reviewing the Webydo Web Design Suite
 A few weeks ago, I was contacted by a company called Webydo about the possibility of doing some freelance writing about “general web design topics” for their website. I had never heard of this company, so my first step was to check them out to see what they were all about. What I found was an incredibly intriguing “web design platform” targeted to designers who want to turn their web designs into working websites without needing to learn how to code those sites from scratch.
A few weeks ago, I was contacted by a company called Webydo about the possibility of doing some freelance writing about “general web design topics” for their website. I had never heard of this company, so my first step was to check them out to see what they were all about. What I found was an incredibly intriguing “web design platform” targeted to designers who want to turn their web designs into working websites without needing to learn how to code those sites from scratch.
Now, whenever I hear about a product that will “write the code” for you, I am very skeptical and always disappointed, but I decided to give Webydo a deeper look to see what the product had to offer. What I found was a really well executed solution that does some things great, but still has other areas that need improvement.
In speaking with the team at Webydo, they were very receptive to my thoughts and suggestions. In fact, many of the features that are added to Webydo come from requests made by their 70,000+ strong user community, so the company is already well versed in taking suggestions for improvement and acting upon them to make their software even better. I can honestly say that I hope that some of the suggestions I gave to their team, which are also covered in this review, make it into the product!
A Quick Introduction to Webydo
Before I get into my thoughts on the Webydo solution, let me give you a quick introduction to it. Webydo is “online web design software” that allows you to design a website directly in the browser and then easily generate code to power that website. The product is targeted to professional designers who want to develop graphically rich websites without needing to learn to code or without having to involve developers in their process.
On the Webydo website, you will find the statement, “By Designers, for Designers.” This mentality is both the strength of the product, as well as one of the limitations of the platform, as you will see shortly.

The Design Interface
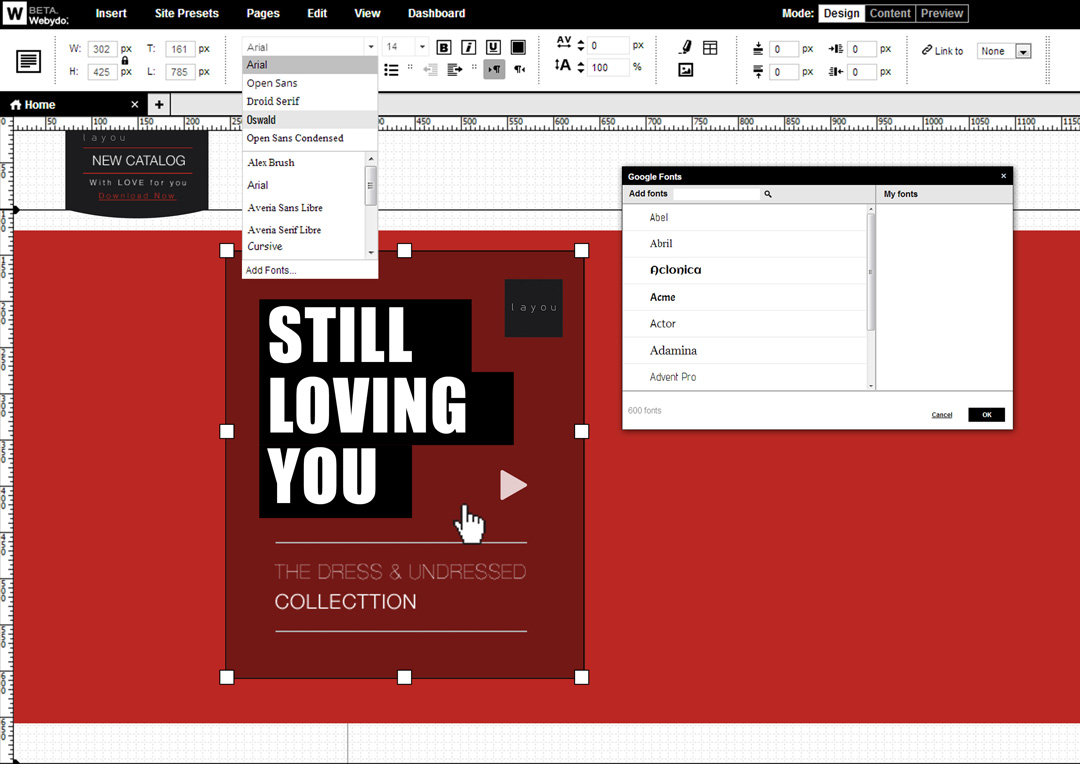
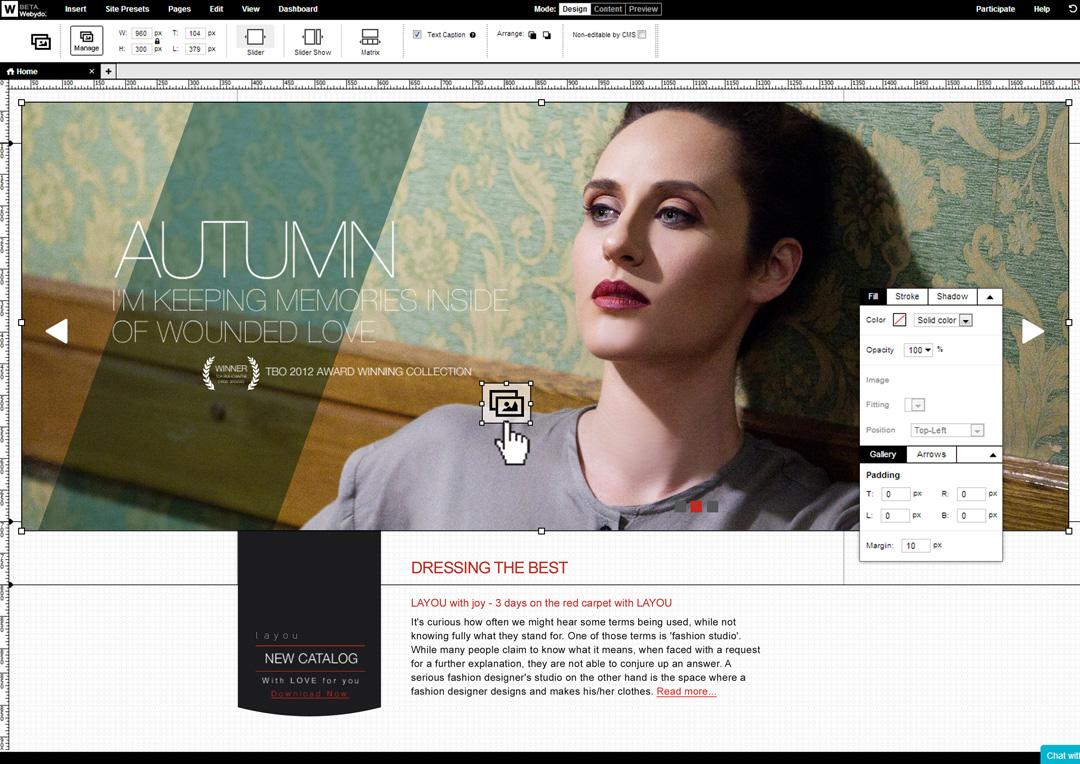
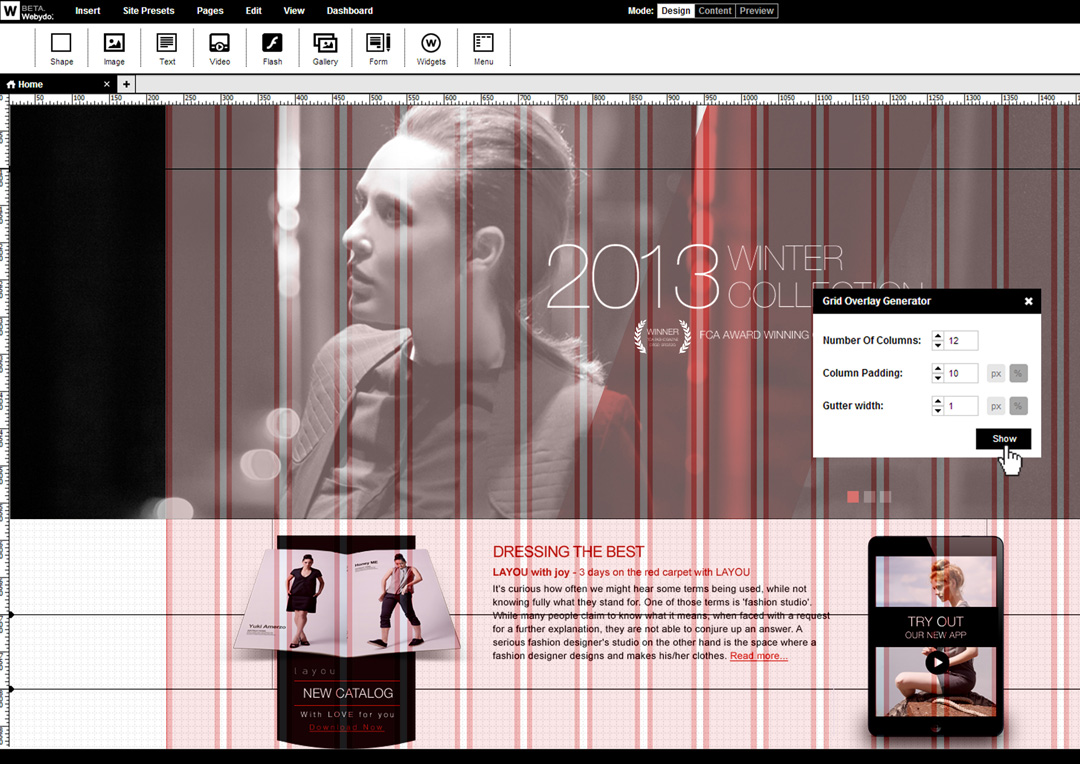
Without a doubt, the biggest strength of Webydo is the interface used for design. If you’ve ever used Photoshop to mockup a webpage design (which I am assuming the majority of their designer-focused audience has), then you will be comfortable right out of the gate with the Webydo design interface.
The WYSIWYG, drag and drop aspects of the interface allows you to easily add design elements like backgrounds, images, and text areas using Google fonts, as well as interactive, web-centric elements like menus and links, animations, and even Ecommerce features.
Playing with the interface, which is all browser-based, felt very much like being in Photoshop and the ability to login from anywhere and work on a design is incredibly convenient. From a design standpoint, the Webydo system excels and it actually feels more suited and focused on website design than Adobe Photoshop, a platform that really has been adopted by web designers, but was not created specifically for our needs. Webydo was developed specifically for website design and it shows.
The Code
Once you have your website designed, you can publish that site to create working webpages. This is where I have some concerns with this solution. As you would expect, the code that the system generates is not the clean HTML markup that you would see on a site that is hand-coded by a professional front-end web developer. The HTML that Webydo generates has lots of inline images and styles and elements are all loaded with IDs and class names, many of which are incredibly long and verbose. As much as I loved the design experience of the platform, the generated code made the developer in me cringe.
Now, I admit that a front-end developer who takes pride in the cleanliness and structure of their code is not the audience who Webydo is aimed at, but I can’t help but feel that this is a missed opportunity. We have made so much progress over the years when it comes to HTML and CSS. Being able to separate structure from style by writing clean HTML documents coupled with equally clean and efficient style sheets is where our industry is today, so seeing a platform that takes a step back in that regard makes me sad. This is not only because I don’t want to see any website fall back to the problems of our industry’s past, but also because if the code that Webydo generated was more in line with the code I write by hand, I would absolutely use this software!

A Solution for Designers and Developers Alike
As I’ve mentioned a few times, Webydo is marketed towards designers who want to launch websites without learning to code, but if the code was cleaner, this could also be an excellent platform for a designer/developer like myself. Yes, I can code a site by hand, but it takes time to do so. For some projects, that is the right approach, but I am a firm believer in using the right solution for the job. Hand-coding a site is not a fit for every project or every budget. In many cases, those projects that are not a fit for my process or budget are ones that I turn away. If a platform like Webydo allowed me, or other web professionals, to deploy select sites quicker by generating some or all of the code, then it would allow us to consider projects that we may otherwise have to walk away from. This only works, of course, if the code that is created is something we believe in and can live with. As it stands currently, Webydo is not there just yet.
I do not expect that the automatically generated code from Webydo will ever be as clean and streamlined as code that is created by hand by a human, but it doesn’t have to be! There is a middle ground that can be found. My main suggestion for improvement on the Webydo platform is to continue pushing the quality of the code that is created by the system so that this product can appeal not only to designers who don’t want to learn to code, but also to developers who want a really robust design platform made specifically for our industry.

Other Thoughts
A few other thoughts and notes on the Webydo system, starting with responsive design. Multi-device support is something that I speak about quite frequently. Responsive design is an incredibly important part of the work that I do these days. The Webydo platform has plans to add multi-device support within the next few months with a feature that will not be truly responsive, but more of an “adaptive” approach allowing designers to specify layouts for desktops, tablets, and phones. While this approach will not fill in the gaps between these main device classifications with fluid layouts suited to all sizes, it does make sense when you consider Webydo’s target audience of designers who want “pixel perfection.” While many web developers have learned to accept that a deployed website will not be pixel perfect to the original design, especially when you consider different screen sizes, I do know that this is something that designers struggle with, so the decision to go adaptive rather than responsive makes sense in this instance. In the end, I love the fact that they are thinking about more than just desktop screens and adding functionality to address the variety of devices in use today while still staying true to their core audience of designers.
Webydo is obviously a proprietary platform and, as such, they request that you host the site with them. The cost to do so is minimal, currently $9/month for a single site, which includes the hosting fee. That is a pretty great deal to have the site hosted and have access to the Webydo platform, which also features client-facing CMS-like editing capabilities. They also offer additional plans for freelancers and agencies who need more sites in their account and want additional training options and available features. These plans range from $17/month for up to 10 websites all the way to $85/month for 250 sites!
If you do decide to leave Webydo, you can export your site and take it with you. That is a nice option to have. Although an exported site will not include the Webydo editing tools and will, instead, be a flat, static site, the fact that they do give users an “out” says a lot about their company, I think.
For professional designers looking for a solution that they can use for client work, Webydo offers some really nice options, including that aforementioned client CMS feature. While the CMS capabilities are not as robust as what you would find with a solution like ExpressionEngine or Wordpress, many clients do not need that level of CMS customization and the straightforward aspect of Webydo may actually be a boon for some clients. Webydo also has other options like white label capabilities and client billing that I have not tried personally, but which could really be useful if you wanted to use this in a B2B setting. In fact, many of these features were created specifically to make Webydo a true B2B design solution.
In Summary
Webydo is a good product that has the potential to be great. Unlike platforms like Wix or solutions powered by hosting providers, like GoDaddy’s Website Builder, both of which are geared to amateurs instead of professional designers, Webydo really does have the makings of a great website design solution that can be used by seasoned professionals. I know many accomplished graphic designers who would find this platform an ideal fit for some of their projects right now. I also know many developers who, like me, would love to consider a software like Webydo if the code output was as refined as the design features available in the system.
As I considered Webydo, I couldn’t help but think back to Jason Santa Maria’s often-referenced piece on “A Real Web Design Application” in which he considers an application that could “change the process of web design considerably.” One that would “speak the language of the web.” Webydo is not a perfect solution, but it is the closest I have seen to that dream of a true web design application and I really do look forward to the continued improvements planned for this platform. When that day comes, Webydo may, in fact, be that aforementioned application that changes the way websites are created.
Note: After seeing my review of their solution, the team at Webydo has informed me that the “code cleaning issue” is now a priority for them in Q2. I am thrilled to see them respond so favorably to my suggestions and, as I said in this article, I look forward to what will come next for Webydo.